Предисловие
В этой статье вы узнаете, как задавать каждому тайлу карты свой индекс палитры (PAL0-PAL3). Данный прием, позволит вам существенно улучшить внешний вид игры, за счет увеличенного количества цветов на экране.
Задаем палитру каждому тайлу.
Скачайте SGDK проект с github.
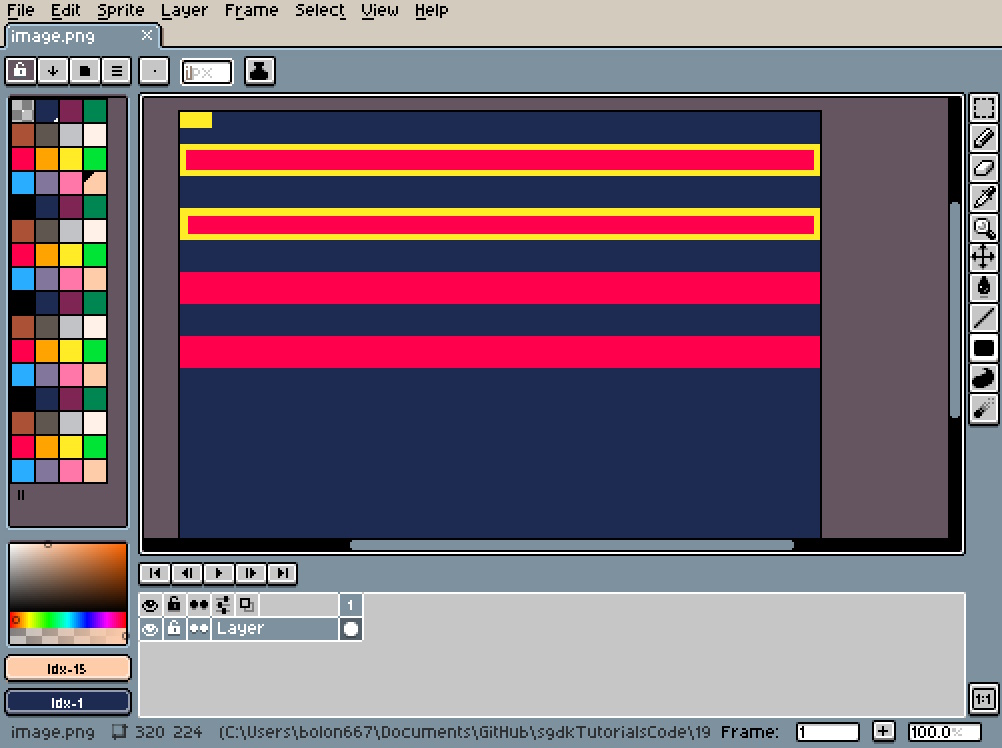
Далее, откройте res/image.png в Aseprite

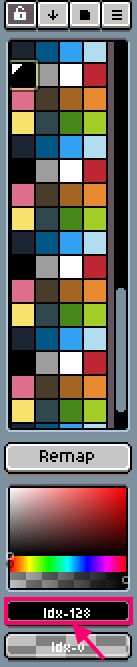
Это Indexed изображение и, у него 4 палитры идущих подряд (у меня они одинаковые, у вас могут различаться). Каждая из палитр отвечает за свой индекс палитры (PAL0-PAL3).

Т.е. чтобы рисовать на карте в PAL3, нужно пользоваться только цветами из области PAL3, на картинке выше. Ни в коем случае не используйте цвета из разных палитр на одном тайле, это приведет к ошибке.
Хорошо, с палитрами разобрались, исходный код я разбирал в этой статье.
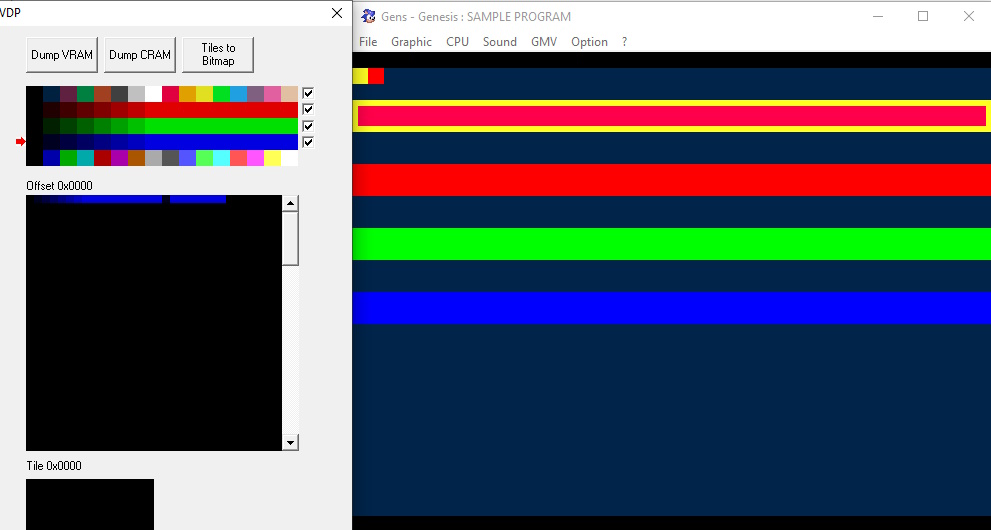
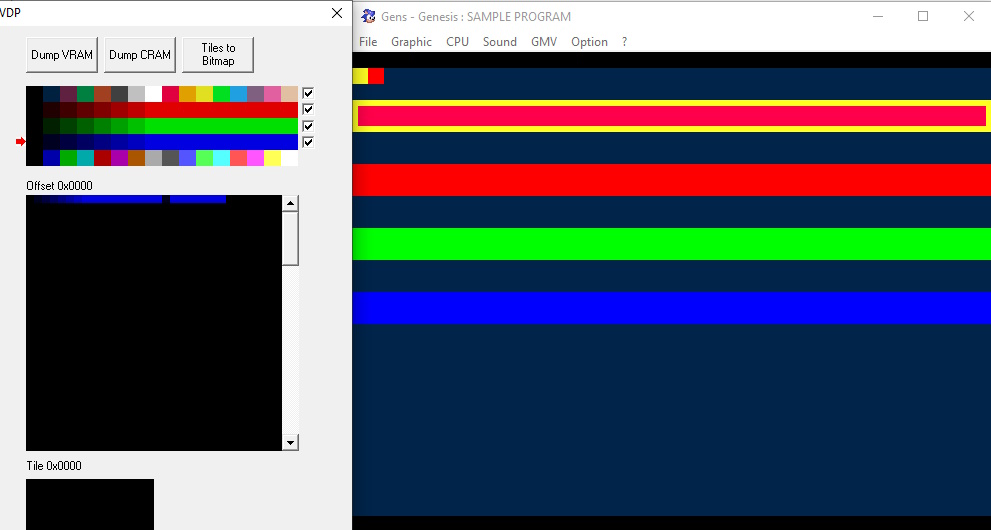
Теперь, скомпилируйте и запустите rom.
Перед каждой компиляцией, рекомендую удалять содержимое папки out.

Как видите палитры применились к нужным тайлам.
Задаем приоритет тайлу.
Что-бы задать приоритет тайлу, т.е. чтобы тайл находился над спрайтом, нужно использовать цвета с индексом >128

Здесь тот же принцип, палитры идущие подряд:
- от индекса 128-191 обозначают палитры PAL0-PAL3 с приоритетом
- от индекса 0-63 обозначают палитры PAL0-PAL3 без приоритета.
Программа для объеденения палитр.
Я написал программу на Python, которая объединяет картинки вместе с их палитрой.

Скачать с github.
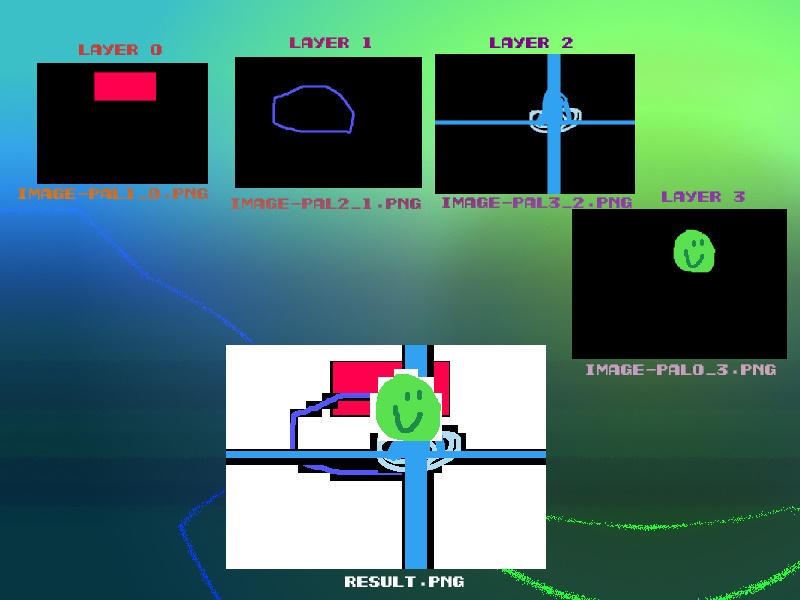
Поместите программу в отдельную папку, туда же и png картинки вашей карты, где каждая картинка задает свою палитру. И переименуйте png по такому шаблону:
названиеКартинки-палитра_номерСлоя.pngгде, палитра может быть такой:
- pal0-pal3 — задают палитру. Пример: myLevel-pal0_0.png, myLevel-pal1_1.png
- pal0P-pal3P — задают палитру с приоритетом. Пример: myLevel-pal0P_3.png, myLevel-pal1P_1.png
- pal0Mask-pal3Mask — маска задающая область копирования картинки. Пример: myLevel-pal0Mask_1.png, myLevel-pal1Mask_0.png. Если маски нет, то прозрачным считается пустой тайл, т.е. тайл закрашенный в 1-ый цвет палитры.
номерСлоя — задает номер виртуального слоя от 0 до 3, т.е глубину изображения, где 0 — самый дальний слой, а 3 — ближний.

Запустите программу, и в той же папке, появится файл result.png.
Итоговый результат.