Предисловие.
Движки под соник уже давно существуют и, в основном, все они основаны на платных движках, таких как:
- Game Maker — Gmate Engine (2D), Sonic MAX (2D)
- ClickTeam Fusion — NSSWP (2D), Core Engine (2D), и прочие модификации Sonic Worlds
- Unreal Engine — Dash Engine (3D), Sonic Infinity Engine (3D)
- Unity — HedgePhysics (3D)
Движок Sonic Worlds Next, который сегодня будем рассматривать, основан на Godot который полностью бесплатен.

Чем хорош Sonic Worlds Next?
- Основан на Godot, что значит, что вы можете портировать игру практически куда угодно, начиная с комьютеров, заканчивая телефонами.
- Godot доступен под все операционные системы (Windows, Linux, Android). Т.е. вы, в теории, можете разрабатывать своего соника с телефона (не советую).
- Основа движка (Godot) полностью бесплатна, чего так не хватало другим сониковским движкам, таким как: Not So Simple Sonic Worlds Plus, Core Engine, Gmate Engine.
- Хорошо оптимизирован, проверено на ноутбуке с железом хуже чем у PS3.
- MIT лицензия, используйте движок как хотите (это не относится к закопирайченным ресурсам, вроде спрайтов соника и музыки).
Подготовка
Сперва, скачайте и установите Godot 3 с официального сайта.
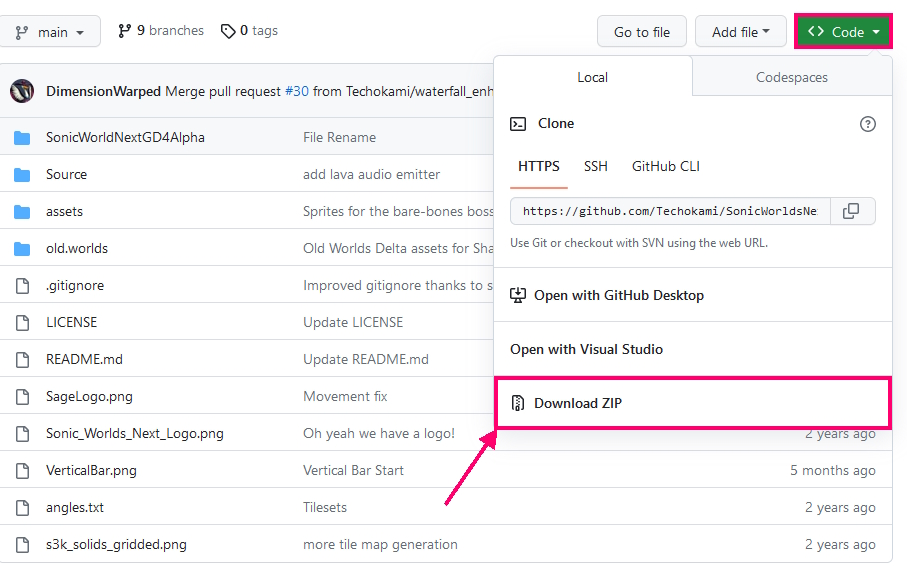
Затем, cкачайте движок Sonic Worlds Next с github

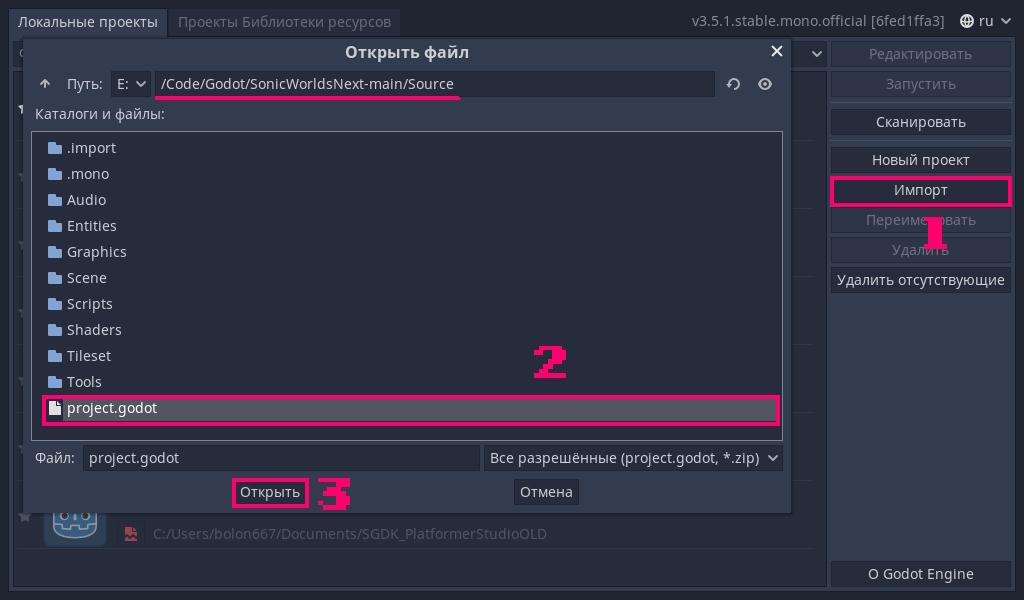
Откройте Godot 3, разархивируйте полученный zip архив, внутри найдите папку Source, и импортируйте из неё Godot проект.

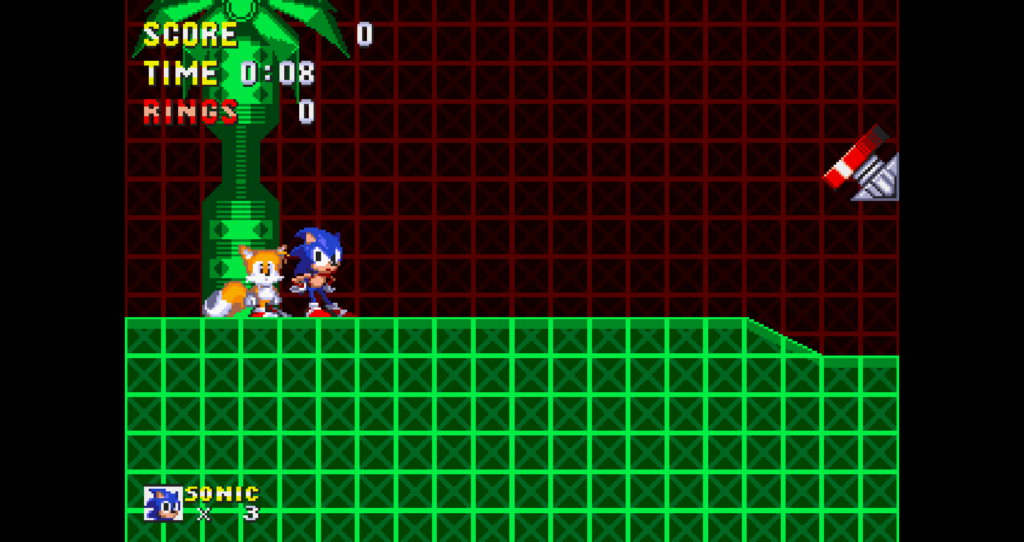
Теперь, запустите проект нажатием F5, побегайте по локациям, заодно узнаете что из себя представляет этот движок.

Меняем настройки уровня.
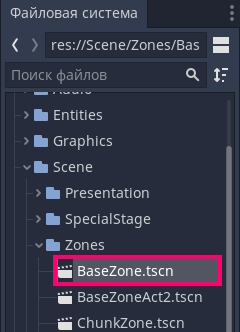
Выберите сцену BaseZone находящийся в папке Scene->Zones

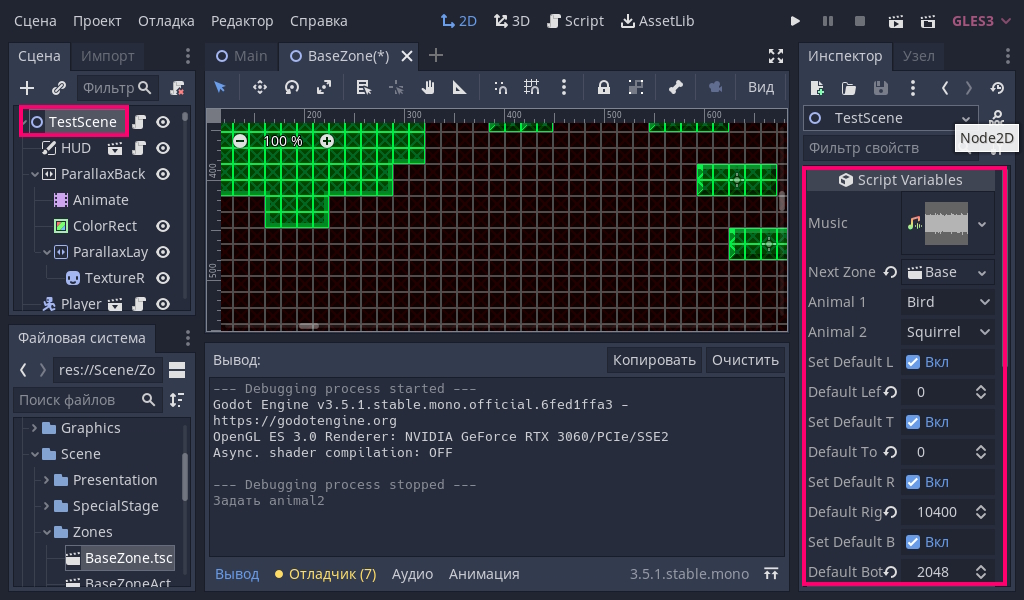
Выберите узел TestScene.

Разберем поля из инспектора справа:
- Music — меняет музыку уровня (формат ogg)
- Next Zone — задает сцену следующего уровня
- Animal 1, Animal 2 — задает тип животных, которые появляются при уничтожении врага.
- Остальное, лучше не трогать.
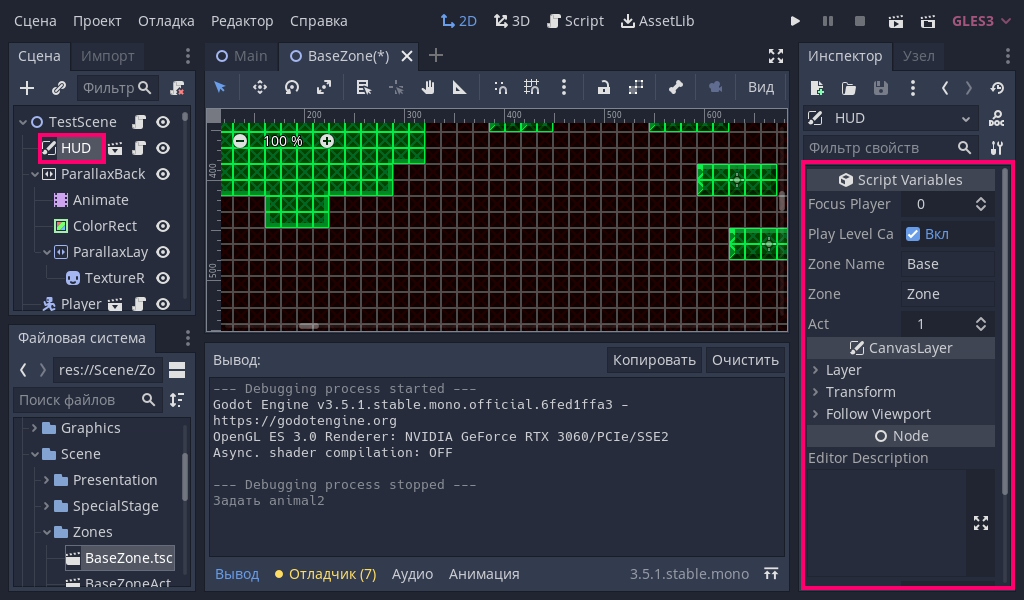
Теперь, выберите узел HUD.

В инспекторе:
- Focus Player — указывает, для какого игрока нужно отображать информацию (количество колец и жизней), лучше не трогать.
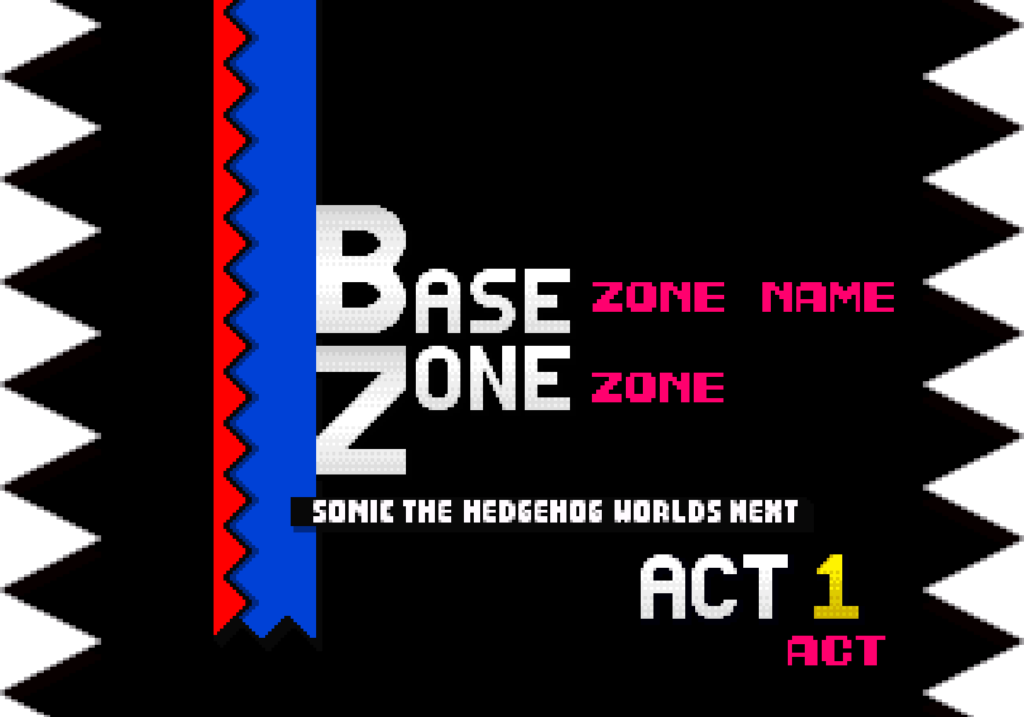
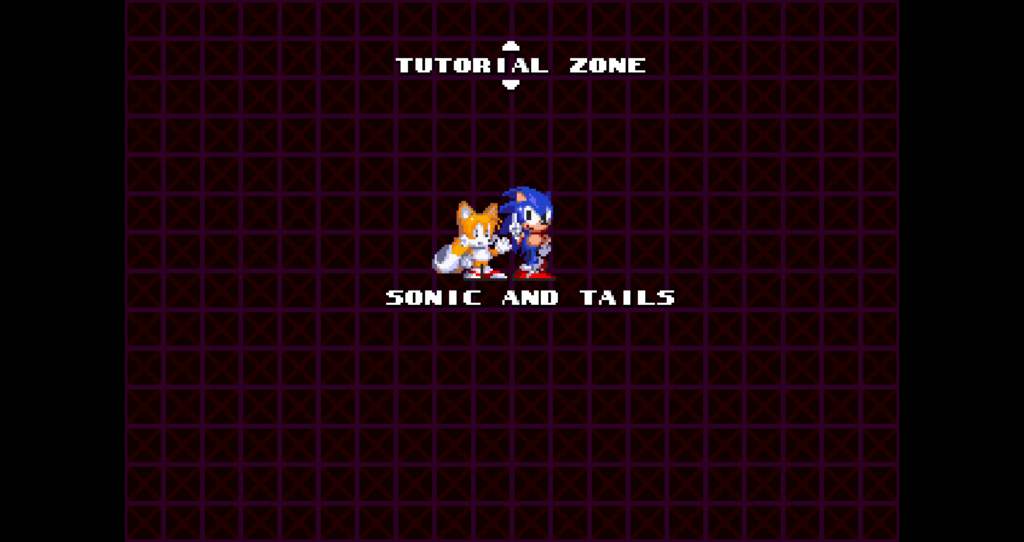
- Player Level Card — включает проигрывание анимации с названием уровня в начале, т.е. визитки.
- Zone Name — первая строка визитки уровня.
- Zone — вторая стока визитки уровня
- Act — номер акта на визитке уровня.

Чтобы запустить с текущей сцены, нажмите F6.
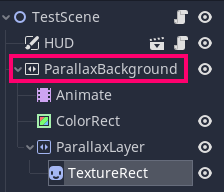
В узле, ParallaxBackground вы можете изменить фон уровня.

- Animate — анимация фона, т.е. AnimationPlayer в котором задается изменение полей узлов с течением времени. Если не изучали Godot, не трогайте.
- ColorRect — задает цвет фона под картинкой.
- TextureRect — задает картинку фона (картинка повторяется по x,y)
Ок, теперь создадим свой уровень.
Создаем свой уровень.
Сделайте дубликат уровня BaseZone, для этого, кликните ПКМ по сцене BaseZone, и выберите Дублировать. Далее, назовите TutorialZone1, и откройте эту сцену.

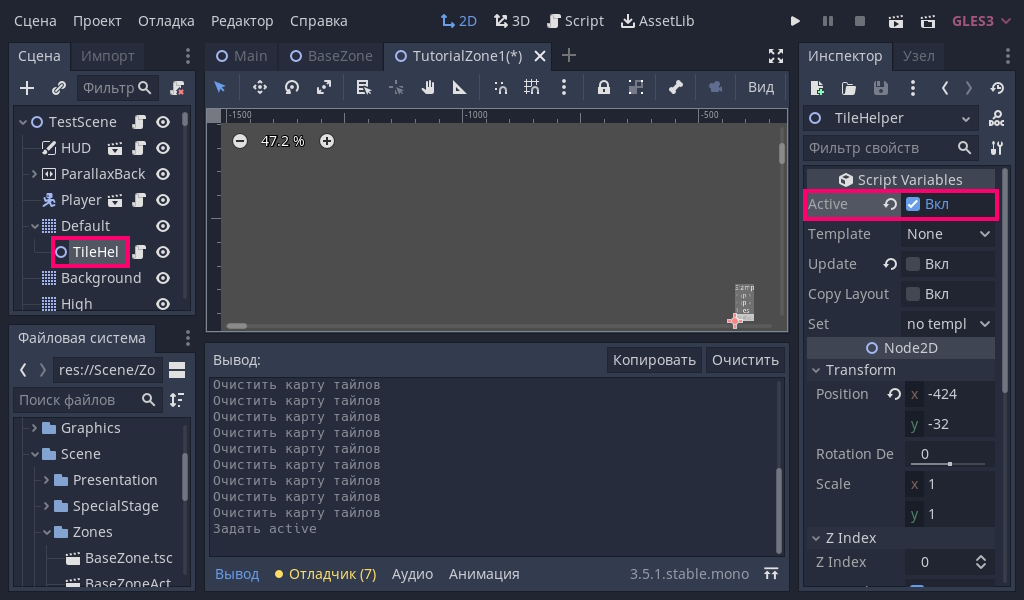
Теперь, давайте изменим карту уровня, выберите узел TileHelper, и в инспекторе, нажмите Active.

TileHelper — это инструмент созданный автором движка, для упрощения расстановки последовательности тайлов. Он позволит вам копировать участки уровня (тайловой карты уровня) и вставлять их. За мышкой будет следовать тайл.
У TileHelper есть 2 режима:
- Режим вставки — тайл серый
- Режим копирования — тайл синий
Меняется режим с помощью ПКМ. Изменение тайлов происходит в момент отжатия ЛКМ, и распространяется на выделенный прямоугольник.
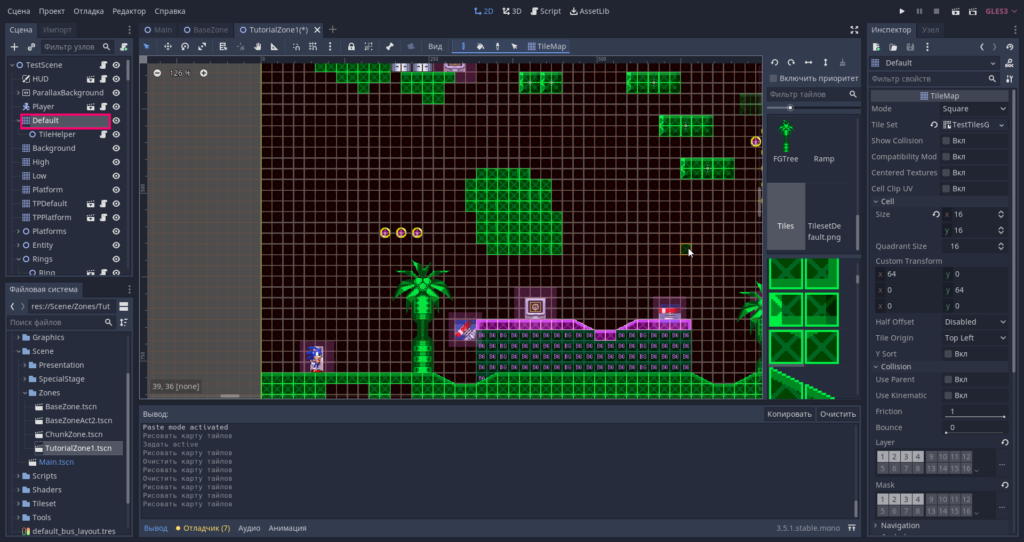
Теперь, копируйте участки уровня слева за уровнем, и вставляйте где вам нужно, таким образом и меняется уровень.

Вы также, можете редактировать тайловую карту уровня обычным методом. Для этого выключите TileHelper, и выберите тайловую карту Default, данный метод более предпочтителен. Область тайлов копируется с помощью Ctrl+C, и вставляется ЛКМ.

Помимо тайловой карты Default, есть и другие, разберем их.
Разберем упрощенные слои
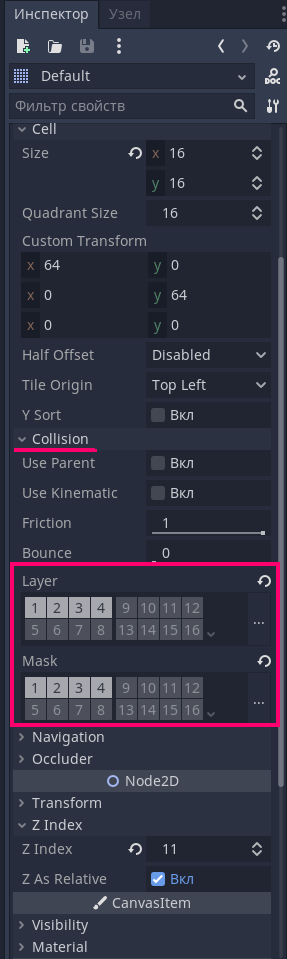
Каждая тайловая карта в Godot, может занимать несколько слоев, и взаимодействовать с несколькими слоями. Слои помечаются номером. Вы можете посмотреть в инспекторе, на каком слое находится ваша тайловая карта. Делается это в графе Collision.

- Layer — слои на которых находится тайловая карта.
- Mask — слои которые видит тайловая карта. Если карта не видит слоя, то она с ним не взаимодействует.
Есть подробное описание каждого из слоев в официальном вики.
Так вот, автор движка заранее подготовил тайловые карты с привязанными к ним слоями, опять же, для удобства. Их я буду называть упрощенными слоями.
Теперь, разберем их.
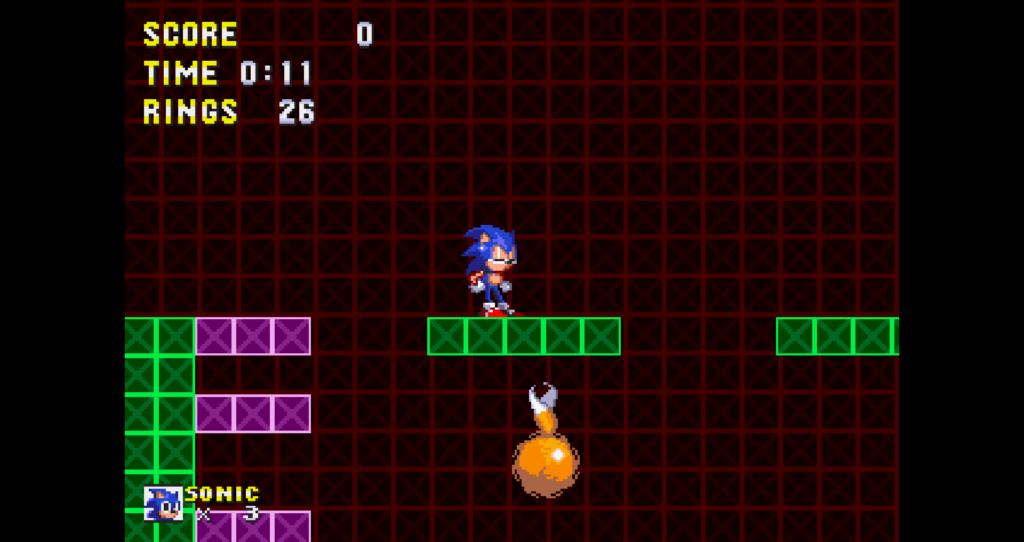
- Default — твердый слой, игрок с ним взаимодействует, используется для основной части уровня. Зеленые блоки.
- Background — используется для фона, игрок с ним не взаимодействует.
- High — слой High петли, игрок с ним взаимодействует. Синие блоки.
- Low — слой Low петли, игрок с ним взаимодействует. Красные блоки.
- Platform — используется для платформ, т.е. для объектов на которые можно прыгнуть снизу. Фиолетовые блоки.
Как создавать петли.
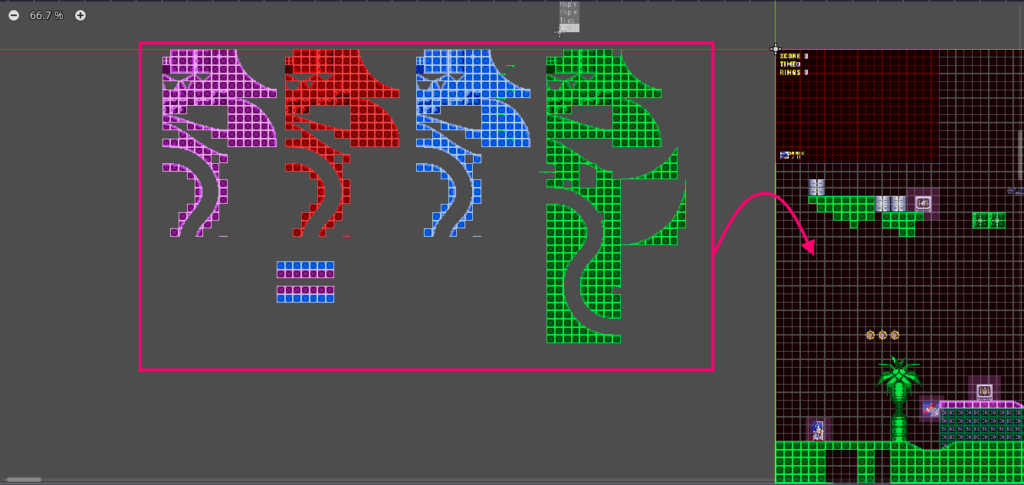
По поводу слоев High и Low, на них нужно размещать половинки петли. Первую половину на High, вторую на Low, т.к. для создания петли, нужно отключать коллизию (можно пройти сквозь), когда игрок на одной части петли, и включать когда на другой.
Достигается переключателями слоев, которые видны в редакторе, но не видны в игре. Данные переключатели, включают коллизию в 1-ом слое (синем), и выключают в противоположном (красном).

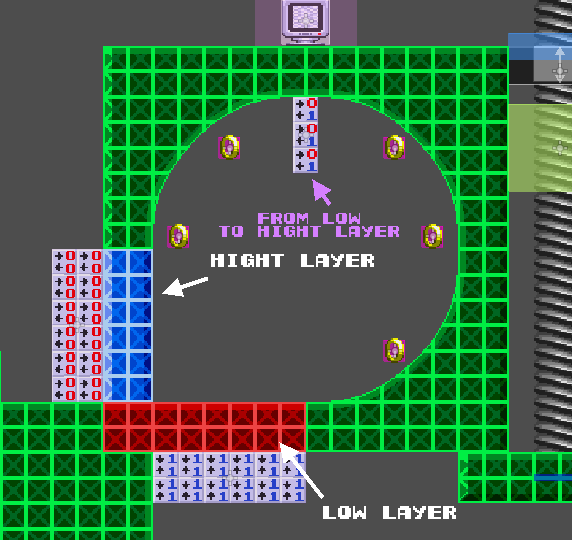
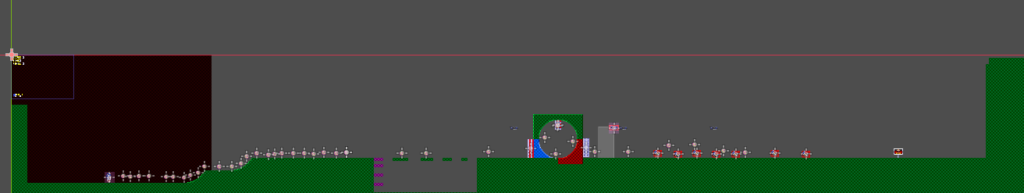
Т.е. в этом примере:
- Оранжевая стрелка. С какой бы стороны не зашли, активируем красные блоки.
- Фиолетовая стрелка. Делаем полукруг по петле и, при переходе справа-налево, включаем синие, при переходе слева-направо — красные.
- Синяя стрелка. И на выходе из петли, с какой бы стороны не зашли, включаем синие блоки.
Подобный принцип, я уже рассматривал в статье Знакомимся с Not So Simple Sonic Worlds Plus.
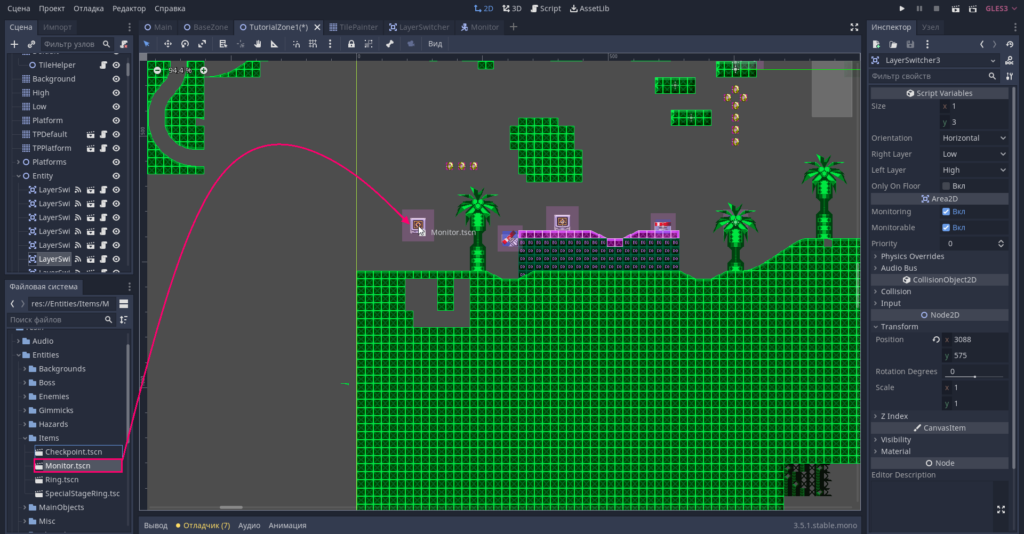
Расставляем объекты.
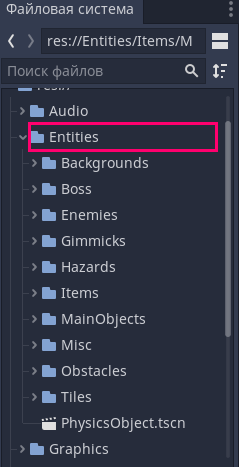
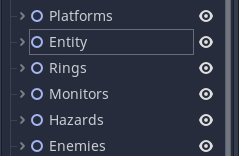
Все объекты находятся в папке Entities

Из которой можно достать сцену объекта, и перетащить на уровень.

Также, выделленную сцену можно дублировать с помощью Ctrl+D, что упрощает расстановку.
Все объекты лучше группируйте, как это сделано у автора.

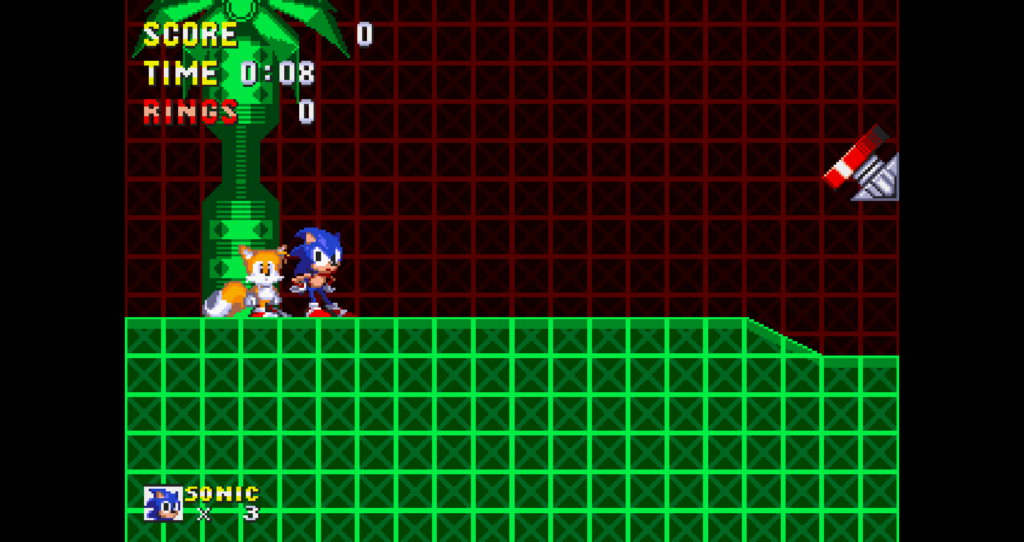
И делайте свой уровень, у меня получилось следующее.

Добавляем свой уровень в главное меню.
Откройте Scene/Zones/TutorialZone1.tscn, и измените код у корневого узла.
Сначала, добавим название уровня (Tutorial Zone) в массив levelLabels
var levelLabels = ["Base Zone Act 1", "Base Zone Act 2", "Chunk Zone Act 1", "Tutorial Zone"]Далее, пропишем путь до уровня в выражении match
# set the level
match(levelID):
0: # Base Zone Act 1
Global.nextZone = load("res://Scene/Zones/BaseZone.tscn") # unnecessary since it's arleady set
1: # Base Zone Act 2
Global.nextZone = load("res://Scene/Zones/BaseZoneAct2.tscn") # Replace me! I don't exist yet!
2: # Chunk Zone Act 1
Global.nextZone = load("res://Scene/Zones/ChunkZone.tscn")
3: #Tutorial Menu
Global.nextZone = load("res://Scene/Zones/TutorialZone1.tscn") # <----------------------------------Готово, теперь ваш уровень доступен в меню.

Итоговый результат.