Предисловие.
Благодаря уроку SGDK. Создание изображения, мы уже знаем как импортировать изображение в SGDK. Сначала рисуем изображение в paint.net, затем урезаем палитру до 16-ти цветов. У данного способа есть существенный минус, а именно, для каждой картинки создается отдельная палитра. А, количество палитр ограничено 4-мя палитрами, поэтому нужно умело использовать одни и те же палитры в разных изображениях.
Для работы нам потребуется Aseprite.
Рисуем изображение в Aseprite для SGDK.
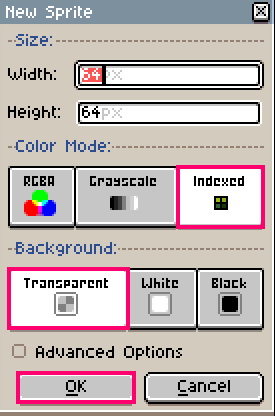
Создайте новое изображение, в графе Color Mode выберите Indexed и нажмите OK.

Теперь, выберите любую 16-ти цветовую палитру. Я выбрал PICO-8, потому-что она яркая.

И начните рисовать. Обратите внимание, 1-ый цвет палитры, полностью прозрачный. В сеге, он тоже будет прозрачным.

Далее, используйте эту палитру для всех монстров на уровне. Теперь, вам больше не придется загружать новую палитру для каждого монстра.
Подгоняем изображение под палитру.
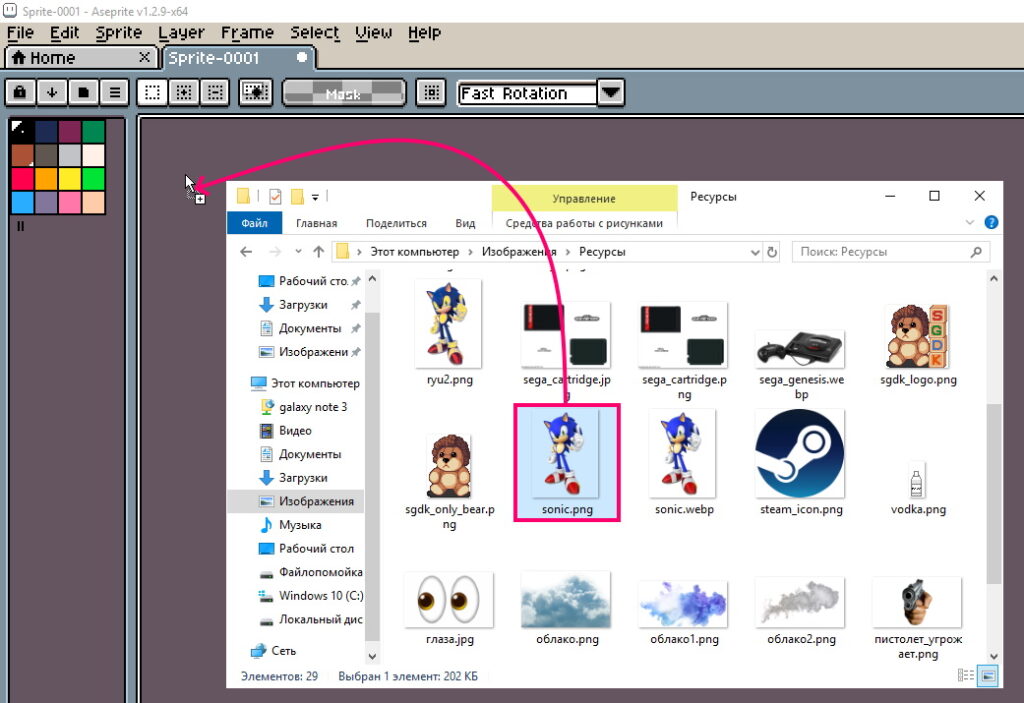
Перетащите изображение в окно Aseprite

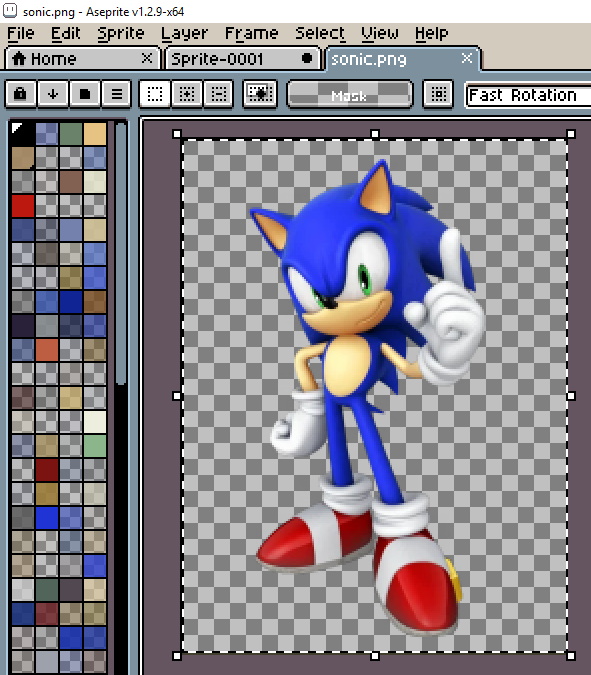
Открывшееся изображение, выделите и скопируйте.

И перенесите его в изображение с 16-ти цветной палитрой, созданной ранее.

Палитра изображения уменьшиться до 16-ти цветов.
Автоматизируем процесс урезания палитры.
Aseprite может урезать палитру и может подгонять изображение под палитру.
А еще, он может запускаться из консоли, не открывая окно программы. Этим мы и воспользуемся.
Но сначала, нужно прописать путь до папки с aseprite.exe в переменную PATH. Что-бы можно было открыть Aseprite из любого места, через консоль (или другие файлы находящийся в той же папке).

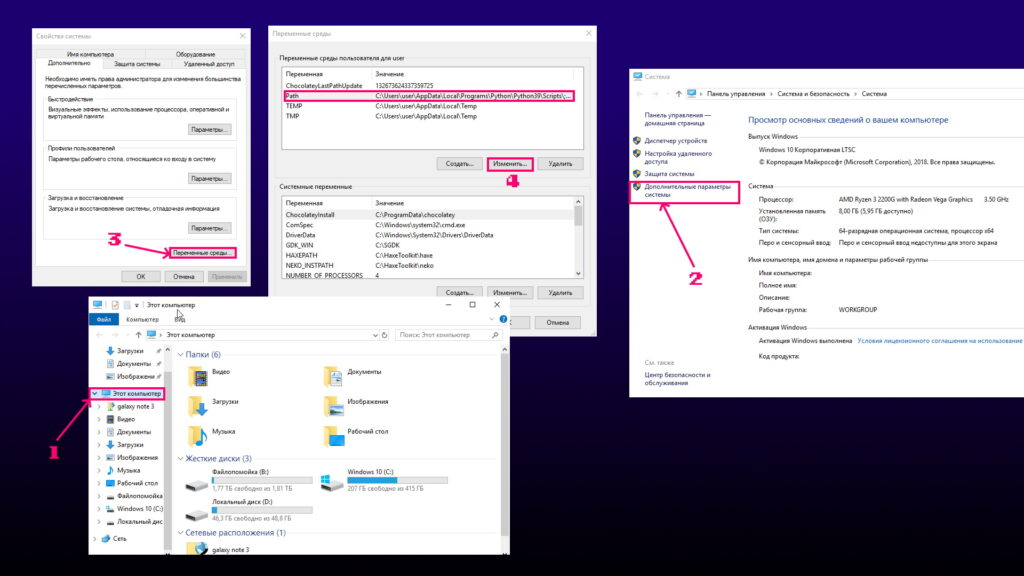
- В проводнике, нажмите ПКМ по Этот компьютер->Свойства
- Далее, Дополнительные параметры среды.
- Потом, Параметры среды.
- И Path -> Изменить.
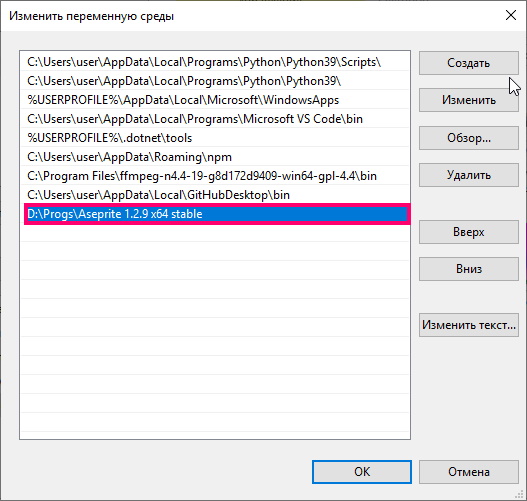
Создайте новую переменную среды, прописав в неё путь до папки с Aseprite.

Нажмите OK, что-бы сохранить результат.
Теперь, введите Aseprite в консоли, и нажмите ENTER. Если вы все сделали правильно, Aseprite запустится.
Ниже я привел полезную комманду.
Переводим изображение в режим indexed.
aseprite -b путь_до_изображения --dithering-algorithm ordered --color-mode indexed --save-as путь_до_изображенияпуть_до_изображения — замените на свой.
-b — значит что окно программы открываться не будет.
Подробно про аргументы aseprite тут.
Данная комманда, переводит изображение в режим indexed, что необходимо для сохранения прозрачности. Используйте её тогда, когда вам нужна уникальная палитра и когда вы уверены что палитра изображения содержит меньше 16-ти цветов.
Подобную операцию, можно провести в Python, тем самым, автоматизировав данное действие.
image_url = "путь_до_изображения"
process = subprocess.Popen(["aseprite", "-b", image_url, "--dithering-algorithm", "ordered", "--color-mode", "indexed", "--save-as", image_url])
process.wait()Уменьшаем палитру изображения до 16-ти цветов.
Установите библиотеки Pillow и libimagequant, введя в консоли следующие комманды.
pip install Pillowpip install libimagequantДалее, скачайте скрипт урезания палитры с MEGA.
Внутри скрипта, замените image_url на свой путь до изображения. И запустите скрипт.

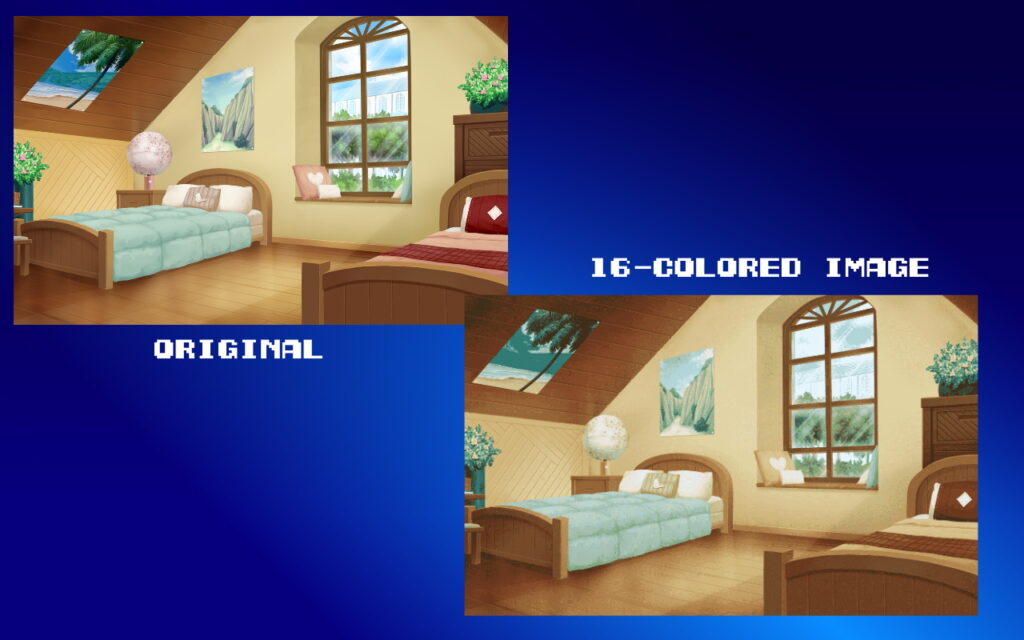
Удивительно качественная картинка, для 16-ти цветного изображения. Достигается такое за счет dithering, подробнее здесь.
Я, в скрипте его выставил на максимум, но если его отключить.

То, картинка лишится множества деталей, что не очень хорошо.
В любом случае, используйте данный скрипт, когда хотите урезать палитру изображения.
Урезаем палитру с помощью ImageMagick.
Урезать палитру будем с помощью утилиты convert программы ImageMagick. Данный способ понравится тем, кто сидит на Ubuntu, т.к. там ImageMagick установлен по умолчанию.
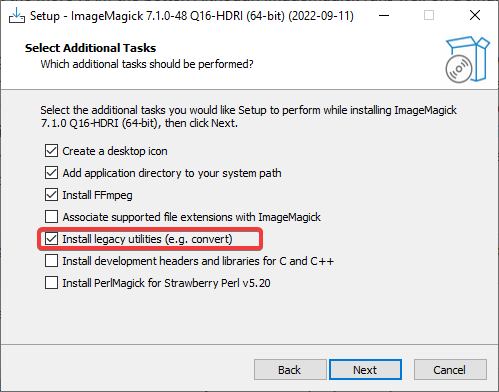
Если у вас Windows, то качаем ImageMagick отсюда. Во время установки, поставьте галку напротив Install legacy utilities (e.g. convert)

Вот комманда для урезания палитры до 16 цветов, с помощью утилиты convert.
convert путь_до_картинки +dither -colors 16 -alpha background PNG8:путь_до_картинкиПодгоняем изображение под палитру.
Если хотите подогнать изображение под свою палтиру, используйте эту комманду.
aseprite -b путь_до_картинки --palette путь_до_картинки_палитра --color-mode indexed --save-as путь_до_картинкиДанная комманда, урезает палитру изображения путь_до_картинки до палитры путь_до_картинки_палитра. Используйте её для entity, т.к. их много на экране, и под каждого entity заводить свои палитру, попросту не выйдет.

В конце, оставлю собственный пример использования данного подхода.
Подгоняем множество изображений под 1-у палитру
Предположим, вы хотите портировать игру с ПК на сегу. Вы раскидали палитры таким образом:
- PAL0 — задний фон (BG_B)
- PAL1 — передний фон (BG_A)
- PAL2 — игрок
- PAL3 — объекты на уровне (entity)
Т.е. на все множество объектов дается всего 1-а палитра.
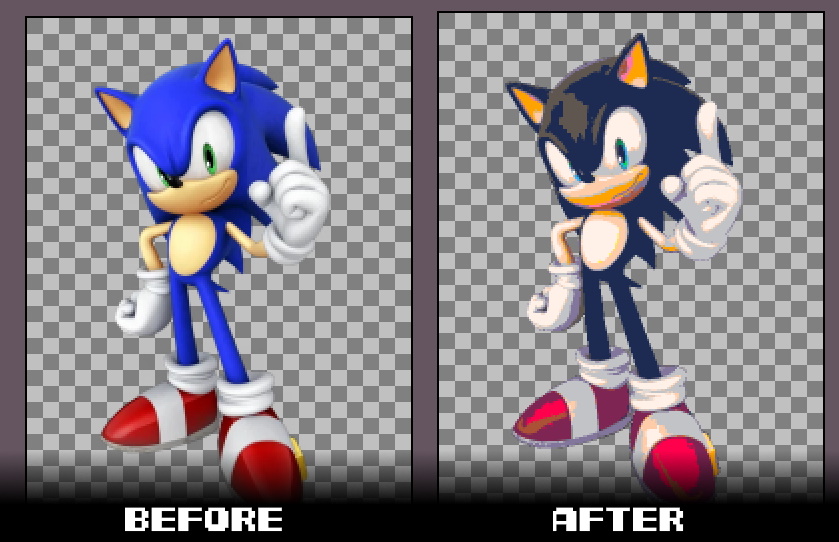
И как быть? Можно воспользоваться методом подгона палитры через aseprite (прошлая тема), но тогда, цвета спрайта сильно исказятся. А можно:
- Засунуть все спрайты в один спрайтшит
- Урезать палитру спрайтшита до 16-ти цветов
- Достать спрайты оттуда обратно.
Таким образом, у всех объектов будет одна палитра. В ручную делать это будет тяжело, поэтому я написал скрипт на Python, который делает это автоматически. Скачать его можно с github.
Итоговый результат.