Предисловие
В этой статье я расскажу о бесплатном переводчике html кода (в т.ч. wordpress html кода), который я написал специально для этой статьи.
Переводчик html старая версия.
Уже существует переводчик translate-html, однако, у него есть недостатки:
- Переводит комментарии, что ужасно для перевода wordpress, т.к. редактор поста на них опирается ( wp:paragraph, /wp:paragraph)
- Использует набор функций, вместо класса включающего эти функции. Что делает пользование этой библиотекой — менее удобной.
По этой причине, я модифицировал translate-html и назвал htmlTranslatorImproved
Подготовка
- Установите библиотеку argos-translate
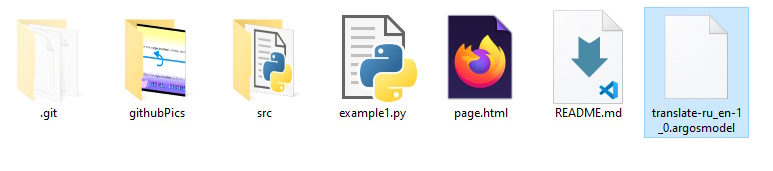
- Скачайте htmlTranslatorImproved
- Скачайте модель перевода с русского на английский, и поместите в папку с htmlTranslatorImproved
- Если вы владелец сайта, установите плагин Polylang, который создает отдельные копии страниц для каждого языка.

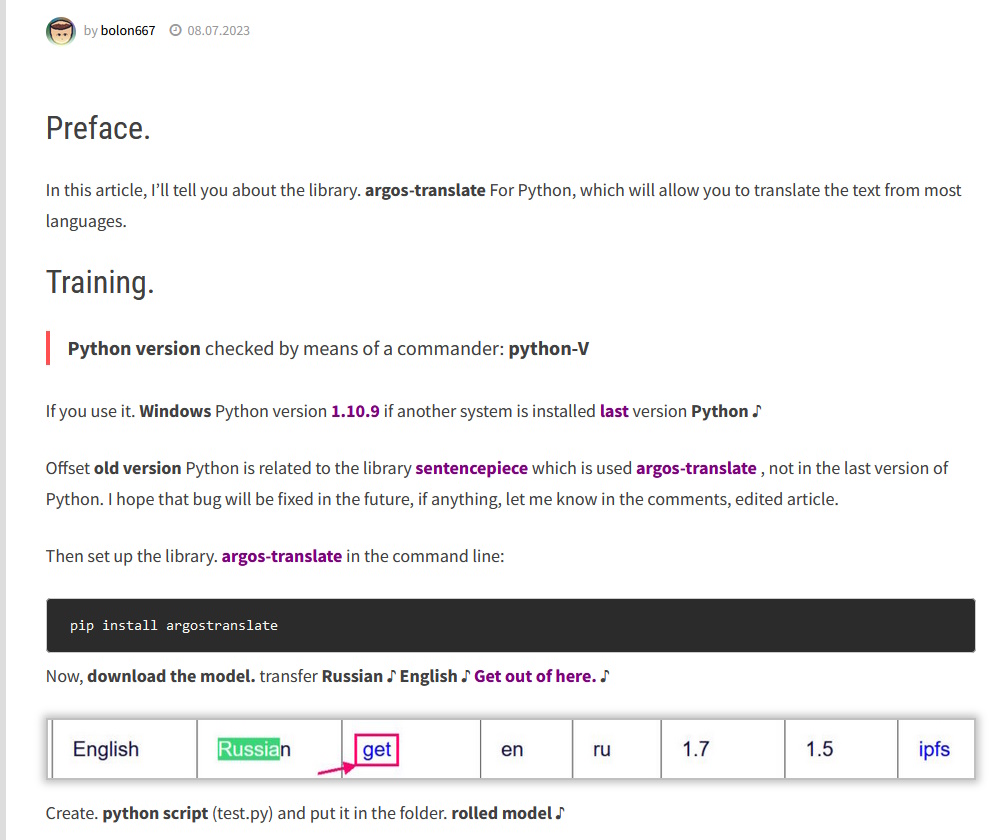
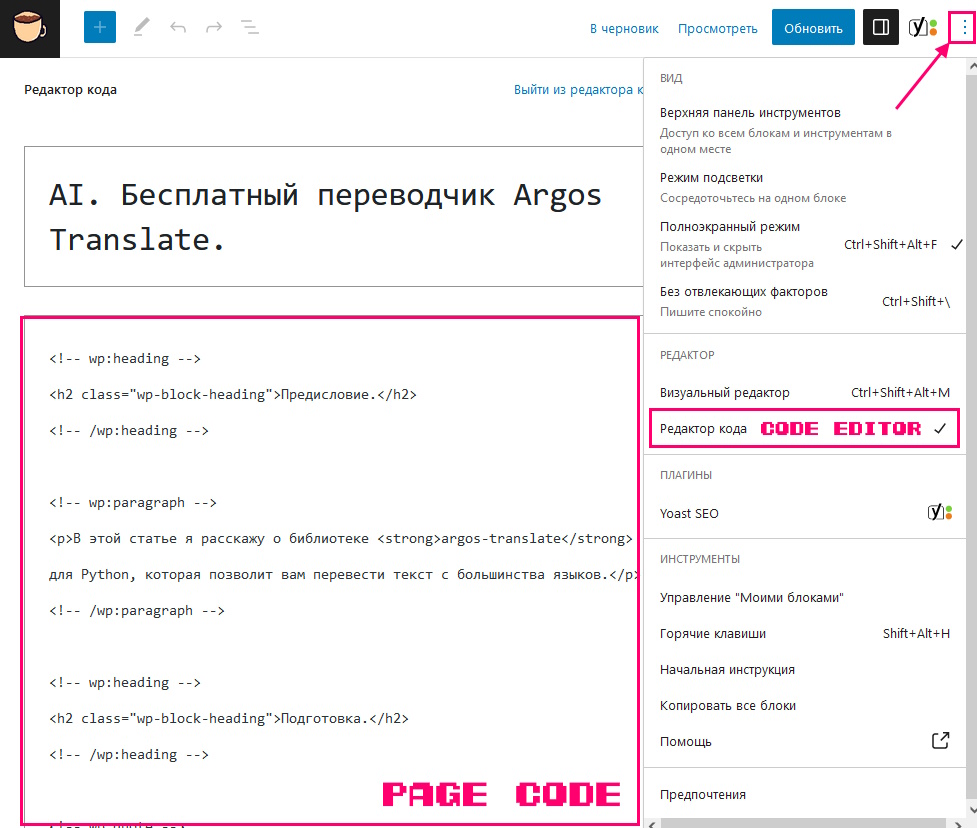
Сейчас мы будем переводить page.html, код которого я взял из статьи про argos-trasnlate, вот таким образом.

Откройте в редакторе кода example1.py
from src.htmlTranslatorImproved import htmlTranslator
#Помести модель перевода (translate-ru_en-1_0.argosmodel) в папку с этим примером
#Скачать модель: https://www.argosopentech.com/argospm/index/
#Передаем: путь_до_модели, код_исходного_языка, код_языка_перевода
translator = htmlTranslator("translate-ru_en-1_0.argosmodel", "ru", "en")
#Открываем html
translator.get_file("page.html")
#Переводим
translator.translate()
#Сохраняем перевод
translator.saveFile("out.html")В комментариях все объяснено, в этой статье я перевел их на русский, но у вас все будет на английском.
Запустите example1.py, вы получите перевод page.html, который хранится в out.html. Код переведен, осталось его импортировать на сайт wordpress. Для этого, перенесите код out.html, в английский вариант страницы.
Это все хорошо, но очень неудобно, особенно если нужно перевести много статей. Поэтому есть 2-й вариант.
Переводим несколько статей.
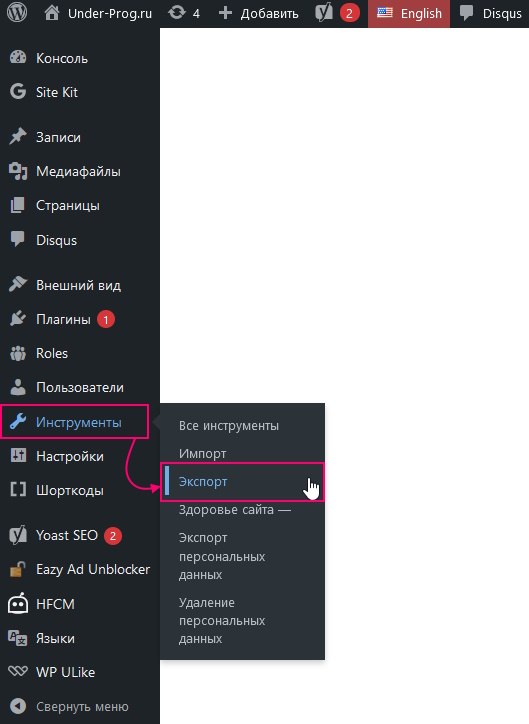
Экспортируем статьи через Инструменты -> Экспорт, в админке.

Полученный xml переименуйте в testDump.xml и киньте в папку с example1.py. Код example.py замените на следующее:
#Put model path, from_lang_code, to_lang_code
translator = htmlTranslator("translate-ru_en-1_0.argosmodel", "ru", "en")
#Open xml
translator.get_file("testDump.xml", "xml_wp")
#Translate
translator.translate()
#Save
translator.saveFile("testOut.xml")В функцию get_file передали:
- путь до файла — testDump.xml
- тип перевода — xml_wp (по умолчанию html)
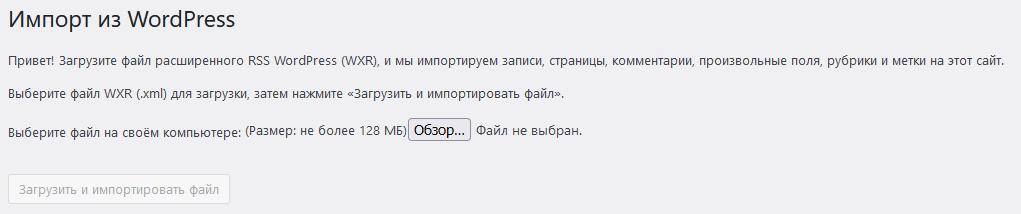
Ок, все остальное ранее уже разбирали. Полученный testOut.xml импортируете в админке wordpress через Инструменты -> Импорт, тип импорта WordPress.

Итоговый результат