Предисловие
Плагин Tampermonkey я обнаружил недавно и, боже, как же он хорош. А хорош он тем, что позволяет любой сайт подстроить под себя.
Что такое Tampermonkey.
Tampermonkey — это плагин, позволящий писать пользовательские JS скрипты для вебсайтов.
С помощью него вы сможете:
- Изменять содержимое сайта.
- Посылать запросы на другие сайты.
- Скачивать файлы.
А также, все то что возможно в Javascript, доступно и здесь. Хорошо, приступим к первому скрипту.
Пишем Hello World.
Сперва установите Tampermonkey.
- Скачать для Firefox
- Скачать для Google Chrome

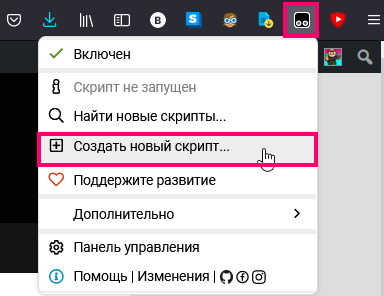
Зайдите на сайт, к которому хотите прицепить скрипт. И нажмите «Создать новый скрипт»

У вас отроется редактор кода, с созданной основой скрипта.
Вставьте функцию
alert("Hello World");После этого комментария
// Your code here...И нажмите Ctrl+S, чтобы сохранить скрипт.
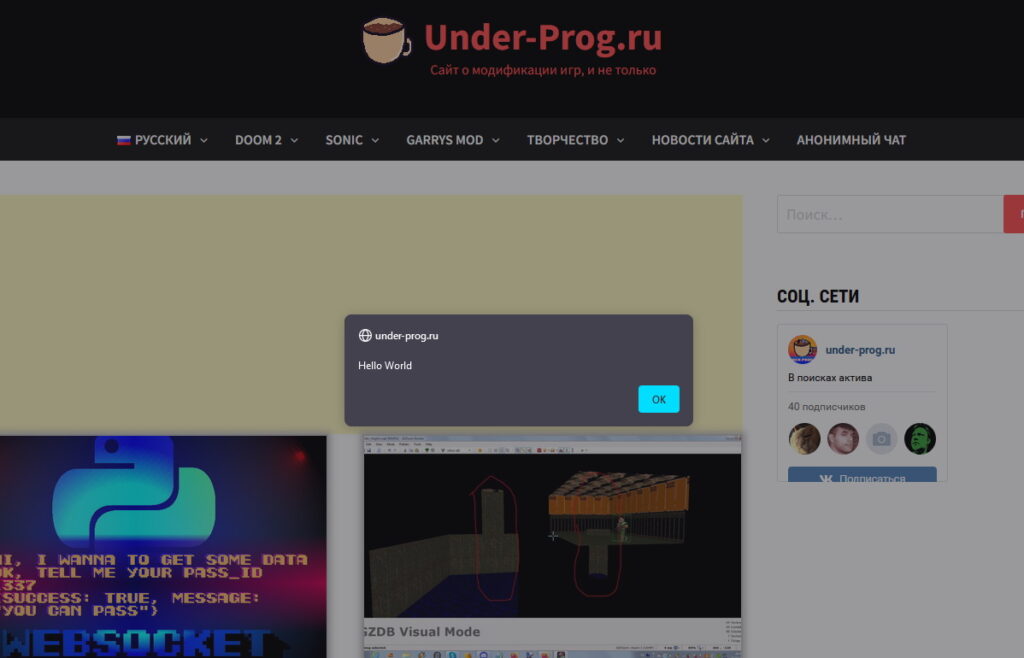
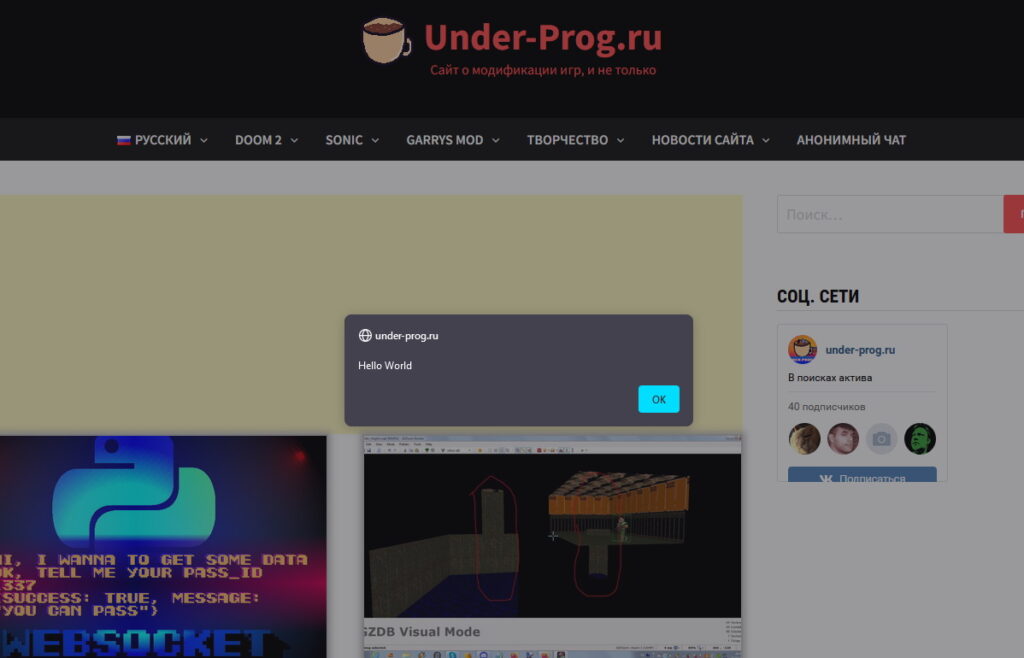
Теперь, перезагрузите страницу, к которой привязан скрипт.

Скрипт работает. Теперь разберем код.
Разбор простейшего скрипта
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://under-prog.ru/
// @icon https://www.google.com/s2/favicons?domain=under-prog.ru
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
alert("Hello World");
})();Комментарии находящийся в этом промежутке, называются заголовками пользовательского скрипта (Userscript header)
// ==UserScript==
...
// ==/UserScript==Они содержат информацию о скрипте, а также, о специальных разрешениях. Имеют следующий вид.
// @name имя_скрипта
// @namespace пространство_имен_скрипта
// @version вверсия
// @description описание
// @author имя_автора
// @match url_сайта_на_котором_будет_воспроизводится_скрипт
// @icon ссылка_на_иконку_скрипта
// @grant дополнительные_разрешенияТакже, стоит отметить, что иконку можно будет достать из base64 кода, например вот так.
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==Данный способ хорош тем, что не нужно заливать изображение на хостинг.
Если вы хотите, применять скрипт для всех страниц данного сайта, а не только к одной. То, просто поставьте * в конце ссылки, в поле match.
// @match https://under-prog.ru/*Подробнее про userscript header, вы можете почитать в документации.
Далее идет функция.
(function() {
'use strict';
// Your code here...
alert("Hello World");
})();Фунуции подобного типа
(function() { ... })();Вызываются в момент, загрузки скрипта на сайт.
'use strict';Включаем строгий режим.
alert("Hello World");При помощи функции alert, выводим сообщение на экран.
С основой разобрались, перейдем к чему-нибудь, более интересному.
Способы получения элементов в JS.
В JS есть 2 основных способа получения элемента:
- Классический — через document.querySelector()
- Библиотека JQuery — существовала до появления document.querySelector() в JS, за что заслужила популярность. Имеет более короткий синтаксис.
В данном гайде, я буду использовать классический метод.
Еще, для получения элемента используются 2 функции:
- querySelector — принимает css-селектор в качестве аргумента. Возвращает, первый попавшийся элемент.
- querySelectorAll — то же самое что и querySelector, но возвращает все найденные элементы в виде массива.
Css-селекторы я разбирал первом уроке этого курса.
Меняем содержимое сайта.
Получив элемент, с помощью querySelector, можно производить всевозможные манипуляции. Такие как:
- Добавление elem2 в внутри element, в конце — element.append(elem2) или element.appendChild(elem2)
- Добавление elem2 в внутри element, в началае — element.prepend(elem2)
- Вставка elem2 перед element — element.before(elem2)
- Вставка elem2 после element — element.after(elem2)
Также, можно создать новый элемент с помощью document.createElement(). Вот пример создания div‘а.
document.createElement('div');Остальные типы элементов создаются по аналогии.
Что-бы получить доступ к html-коду элемента, используйте element.innerHTML.
let html_text = element.innerHTML //Получили код элемента
element.innerHTML = "<div>Новый код элемента</div>" //Изменили код элементаКраткий курс по добавлению элементов закончен, двигаемся дальше.
Отправляем запрос на сайт.
Предположим, вы находитесь на торговой площадке, и вам бы хотелось, получить информацию с других торговых площадок, что-бы сравнить цены, и найти самую выгодную. И что-бы эта информация была втроенна в страницу.
Встраивание будете делать через appendChild. А вот информацию с сайта, будете получать путем отправки запроса на сайт.
Ниже, я привел пример подобного запроса.
let req = new XMLHttpRequest(); //Создаем обьект запроса
req.open('GET', link, true); //Настраиваем запрос
req.send(); //Отправляем запрос на сайт
req.onreadystatechange = function() { //Ответ получен
if(req.readyState == 4 && req.status == 200) { //Если статус ответа, удовлетворительный
let tmp = document.createElement('div'); //То создаем div элемент
tmp.innerHTML = req.responseText; //Запоняем его внутренности полученными данными (html код сайта)
//И дальше, парсим что нужно.
let cur_price = tmp.querySelector("div.current_price");
console.log(cur_price);
}
}Все обьяснение в комментариях.
req.open имеет следующий синтаксис:
req.open('тип запроса', ссылка, ассинхронность);- Тип запроса — может быть GET или POST (в редких случаях DELETE, PUT, ).
- Ссылка — задает ссылку на сайт.
- Ассинхронность — если false, то запрос делается синхронно (последовательно), в противном — ассинхронно (парралельно).
Теперь вы знаете как посылать запросы. Двигаемся дальше.
Скачиваем файлы по ссылке.
Сперва, получим доступ к функции GM_download:
// @grant GM_downloadИ используем её внутри функции.
GM_download({
url:fileLink,
name:fileName,
saveAs:false
});Разберем аргументы этой функции.
- url — ссылка на файл
- name — имя файла, с расширением
- saveAs — задает, нужно ли открывать окно, при скачивании файла.
Таким образом и скачиваются файлы.
Я прочитал статью, что дальше?
Дальше идите на сайт greasyfork.org. На данном сайте, обычные люди делятся своими скриптами, которые вы можете установить и, при желании, изучить.

Итоговый результат.