Предисловие.
В этом уроке, вы значительно продвинетесь в изучении Dialogue, узнаете как:
- Делать развилистые диалоги.
- Переключаться между страницами (блоками page)
- Менять, выпадающий при убийстве предмет.
- Рисовать на экране.
Блоки «Include» и «Exlude».
Добавьте 2 блока choice, к себе в Dialogue.
choice
{
text = "I want a RocketLauncher";
require
{
item = "Shotgun";
amount = 1;
}
}
choice
{
text = "I want a Shotgun";
exclude
{
item = "Shotgun";
amount = 1;
}
}Разберем 1 блок choice:
choice
{
text = "I want a RocketLauncher";
require
{
item = "Shotgun";
amount = 1;
}
}Здесь, я добавил блок require (требуется), это значит, что выбор не будет доступен, пока ты не получишь «Shotgun«. Синтаксис такой же как и блока cost, который я разбирал в предыдущем уроке DIALOGUE. Продаем товар за деньги.
Exclude (исключить) работает противоположным образом.
choice
{
text = "I want a Shotgun";
exclude
{
item = "Shotgun";
amount = 1;
}
}Если у тебя есть «Shotgun«, то текст «I want a Shotgun«, в меню выбора — не появляется. Вместо него, появится «I want a RocketLauncher».

Таким образом вы можете создавать, развилистые диалоги, по аналогии.
Переключаемся между страницами (page)
Для переключения между блоками page (страницами), существует атрибут nextpage, его нужно прописывать в блок choice.
Для примера, разберем код двух страниц.
page
{
name = "Random dude";
dialog = "this is page 1";
choice
{
text = "go to page 2";
nextpage = 2;
}
}
page
{
name = "Random dude";
dialog = "this is page 2";
}Здесь, в блок choice добавлен nextpage = 2, что значит, что при выборе этого варианта ответа, диалог перекинет на 2 страницу.
Идем, дальше.
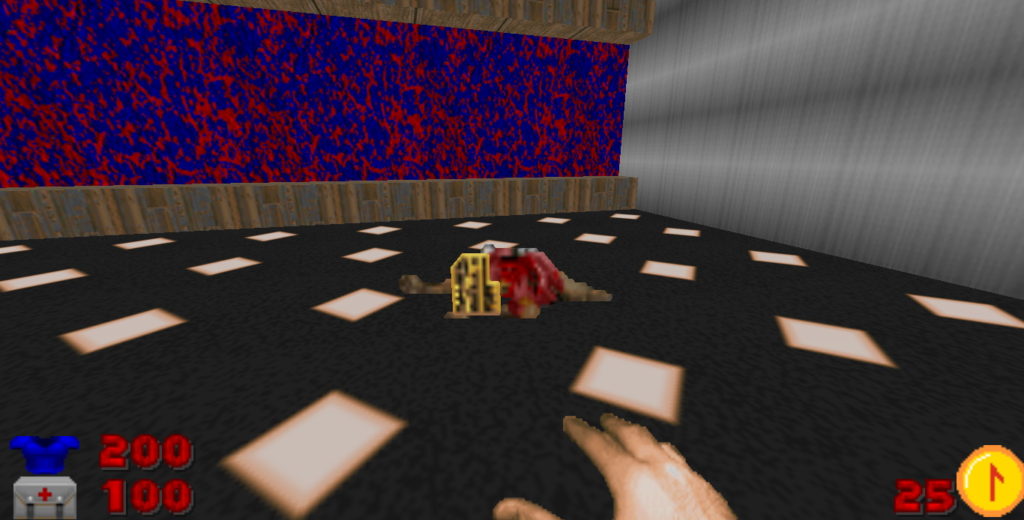
Drop. Получаем предмет, от монстра.
При помощи Drop можно изменить предмет, получаемый при убийстве. Ниже приведу пример использования.
page
{
name = "Random dude";
dialog = "this is page 1";
drop = "YellowCard";
}Синтаксис у Drop следующий:
drop = "название_предмета";Теперь, при убийстве ревенанта, будет выпадать желтая карта.
Блоки «Include» и «Exlude».
Добавьте 2 блока choice, к себе в Dialogue
choice
{
text = "I want a RocketLauncher";
require
{
item = "Shotgun";
amount = 1;
}
}
choice
{
text = "I want a Shotgun";
exclude
{
item = "Shotgun";
amount = 1;
}
}Разберем 1 блок choice:
choice
{
text = "I want a RocketLauncher";
require
{
item = "Shotgun";
amount = 1;
}
}Здесь, я добавил блок require (требуется), это значит, что выбор не будет доступен, пока ты не получишь «Shotgun«. Синтаксис такой же как и блока cost, который я разбирал в предыдущем уроке DIALOGUE. Продаем товар за деньги.
Exclude (исключить)работает противоположным образом.
choice
{
text = "I want a Shotgun";
exclude
{
item = "Shotgun";
amount = 1;
}
}Если у тебя есть «Shotgun«, то текст «I want a Shotgun«, в меню выбора — не появляется. Вместо него, появится «I want a RocketLauncher».

Таким образом вы можете создавать, развилистые диалоги, по аналогии.
Переключаемся между страницами (page)
Для переключения между блоками page (страницами), существует атрибут nextpage, его нужно прописывать в блок choice.
Для примера, разберем код двух страниц.
page
{
name = "Random dude";
dialog = "this is page 1";
choice
{
text = "go to page 2";
nextpage = 2;
}
}
page
{
name = "Random dude";
dialog = "this is page 2";
}
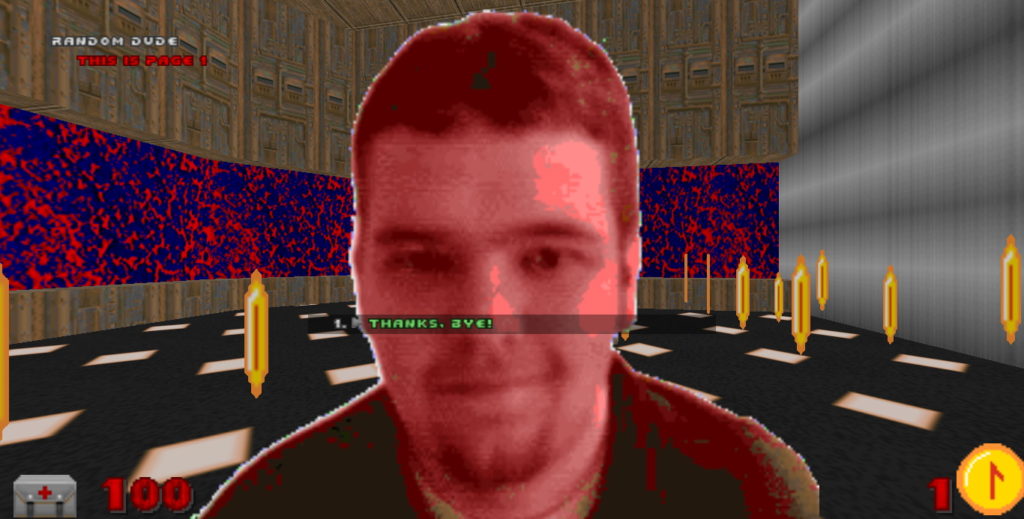
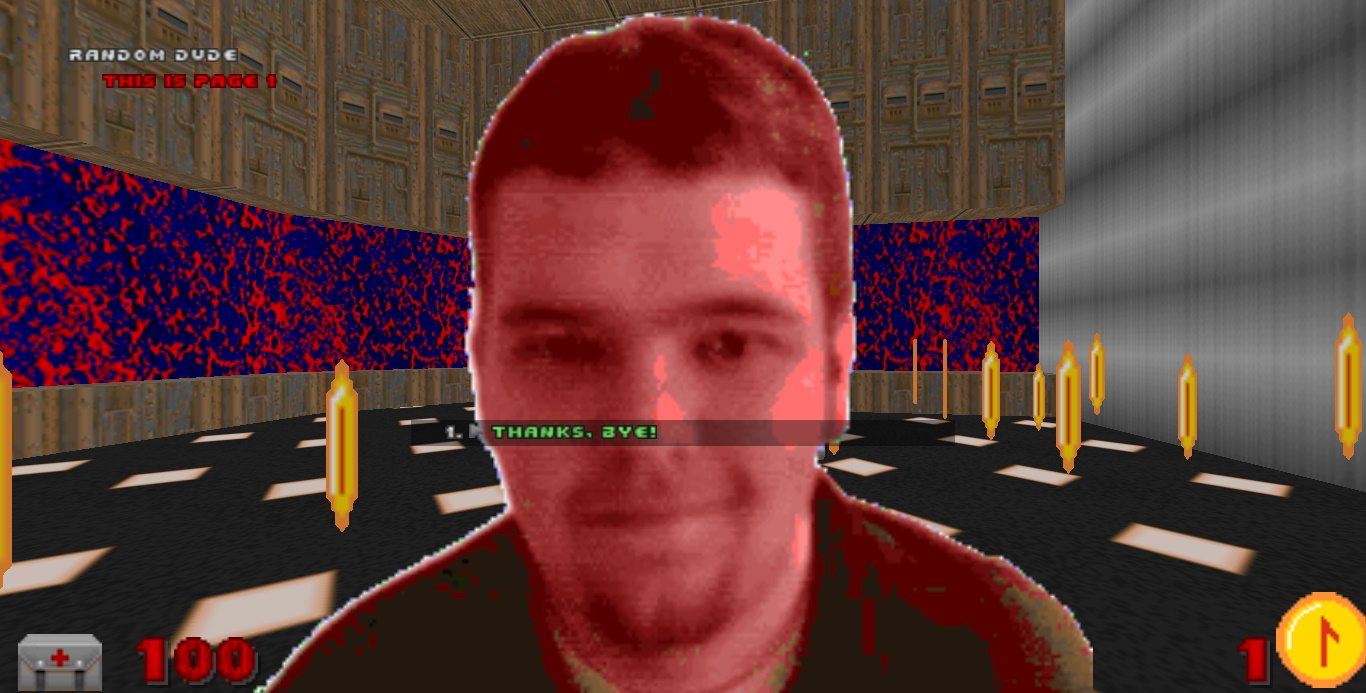
Panel. Рисуем на экране.
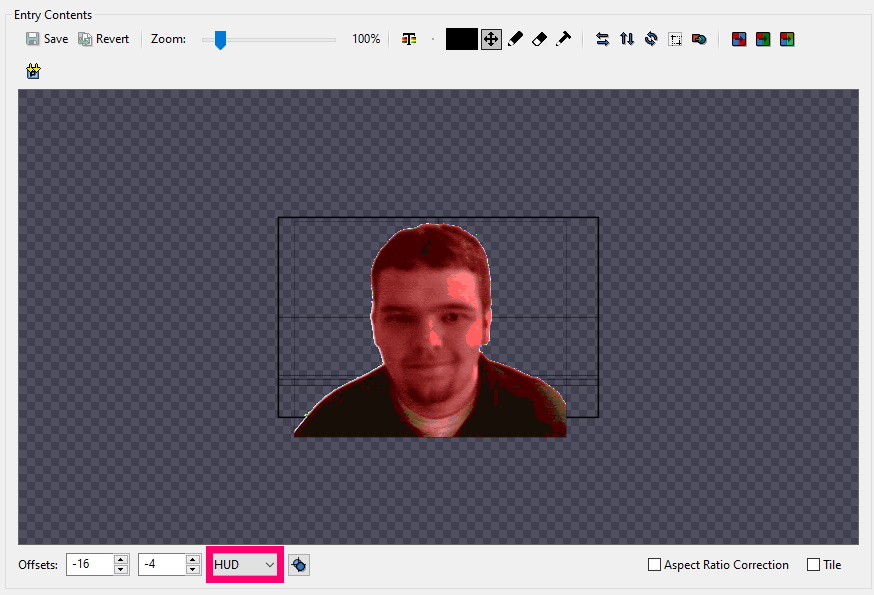
Для начала, добавьте картинку в свой wad. Я использовал знаменитый SOMEMONG, в качестве примера. Скачать эту картинку, вы можете на MEGA.

В Slade, задайте смещение в HUD режиме. Таким образом вы можете указать, в каком месте будет находится картинка.

Теперь, в блоке page, добавьте атрибут panel. Синтаксис у panel — следующий:
panel = "название_картинки"- название_картинки — название файла картинки без расширения.
У меня получилось следующее:
page
{
name = "Random dude";
dialog = "this is page 1";
panel = "SOMEMONG";
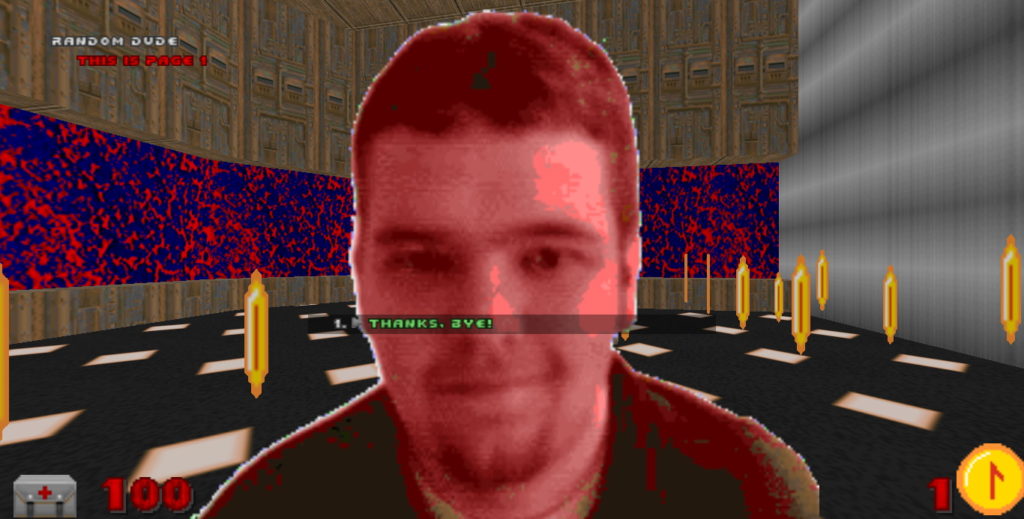
}Запускаем и смотрим.

Как вы видите, картинки выглядят куда лучше, чем просто текст.
Заключение.
В этом уроке, вы много чему научились, но это еще не все, осталось еще чуть-чуть. В следующем уроке я расскажу вам, как добавлять звуки в диалог и как связать Dialogue вместе с Decorate.
Итоговый результат.